You cannot select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
2.1 KiB
2.1 KiB
vGizmo3D - WGPU / WebGPU example
This is a bit more complex example (respect to basic_examples) that use WebGPU as graphics backend . It was written in C++ and can be compiled in native mode (for a standalone desktop application) or with EMSCRIPTEN to perform it via the web browser
Live WebGPU demo
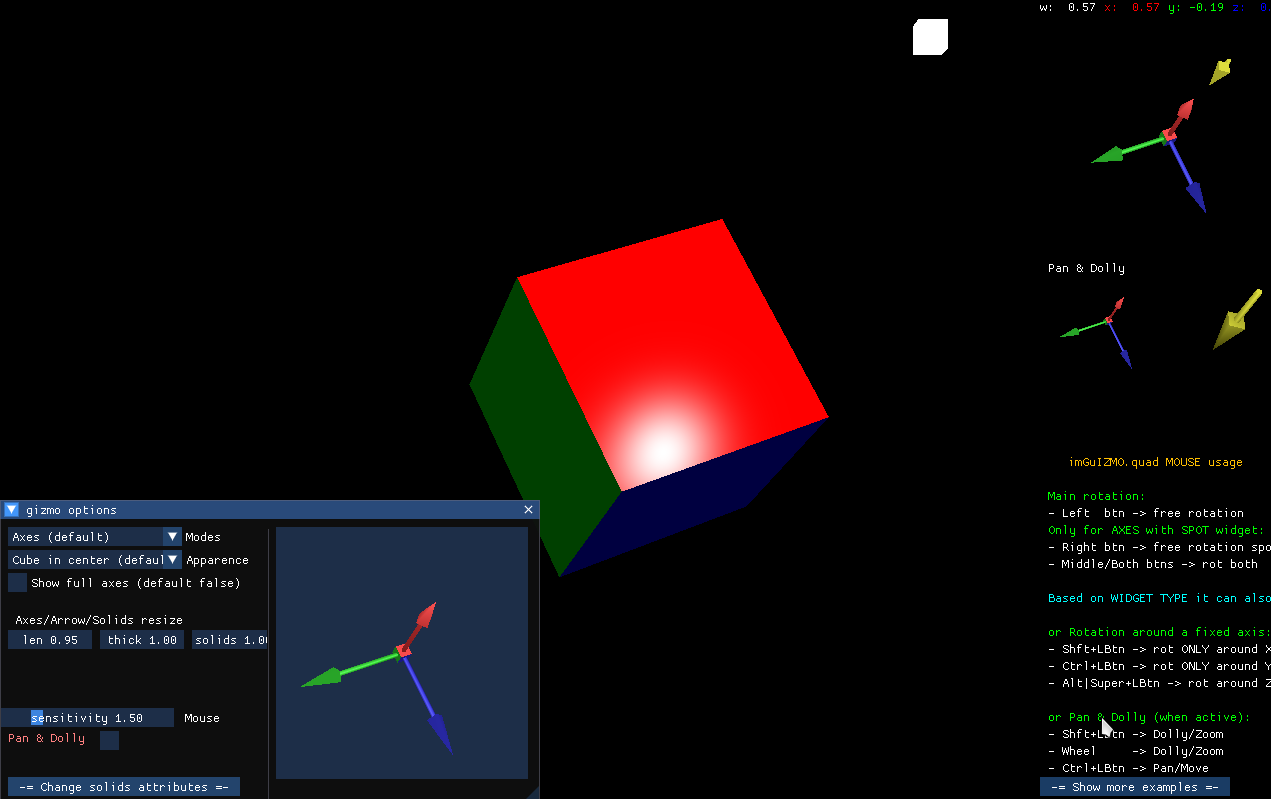
- NEW v4.0 WebGPU lighted cube example - from new examples ( WebGPU / Vulkan / OpenGL )
also displayed in full resizable canvas (w/o instructions and mouse buttons helper)
*It's necessary to use a browser with WebGPU capabilities: e.g. Chrome-Canary, FireFox Nightly, Safari Technology Preview ...
How to Build
This example use Google DAWN (as WGPU SDK) to build native executable (CMakeLists.txt).
It's necessary to have installed GLFW (development package) and python3 (Google DAWN requires)
Native - Desktop application
- clone Google DAWN (WGPU SDK):
git clone https://dawn.googlesource.com/dawn - Install Ninja build system (DAWN requires)
- from/inside
cube_WGPUfolder type:cmake -B build -DCURRENT_DAWN_DIR=path/where/cloned/dawn(absolute or relative path) - then
cmake --build build
Emscripten - Web Browser application (WASM)
- Install Emscripten SDK following the instructions: https://emscripten.org/docs/getting_started/downloads.html
- Install Ninja build system
emcmake cmake -G Ninja -B buildcmake --build build
then
emrun build/name_of_example.html
or
python -m http.server(inbuildfolder)... then open WGPU browser with url:http://localhost:8000/name_of_example.html